こんにちは。スマートニュース株式会社の町野です。
9月18日の iOS 7 の登場から 1ヶ月半ほど経ちました。既に多くのアプリが iOS 7 に対応し、ユーザーの方たちも段々と iOS 7 に慣れてきたのではないでしょうか。そこで今回は、SmartNews での iOS 7 にまつわる話をご紹介しようと思います。
iOS 7 対応版のリリース
SmartNews は、9月18日(日本時間 9月19日)の iOS 7 の一般公開に合わせて、iOS 7 対応版の SmartNews v1.5 をリリースすることができました。iOS 7 の新機能も使ったこともあり、Apple さんには長い間「iOS 7 対応」のアプリとしておすすめしてもらっています。
Apple におすすめしてもらうことはかなり有効です。iOS の開発版配布と一般リリースの時期はだいたい決まっていますので、OS の公開に間に合うように開発スケジュールを組むといいと思います。
新OSの β版が開発者に公開されて約 3ヶ月後に、iPhone の発表イベントと共に新OS対応アプリの申請受付が始まる、という流れです。
| iOS 5 | iOS 6 | iOS 7 | |
| β版配布開始 | 2011年6月6日 | 2012年6月11日 | 2013年6月10日 |
| GM版配布 | 2011年10月5日 | 2012年9月12日 | 2013年9月10日 |
| 新iPhone発表 | 2011年10月5日 | 2012年9月13日 | 2013年9月10日 |
| 一般配布開始 | 2011年10月12日 | 2012年9月20日 | 2012年9月18日 |
| 新iPhone発売 | 2011年10月14日 | 2012年9月21日 | 2012年9月20日 |
デザイン変更と反響
SmartNews v1.5 では、iOS 7 に合わせて、デザインを少し変更しました。控えめな変更にとどめたのですが、それでも多くの方が気づいてくれました。

アイコンをやわらかめに変更しました。それまで SmartNews のロゴタイプはしっかり決まっておらず、アプリとサイトで別のフォントを使っていたりしたのですが、今回から Axis に統一しました

新機能の「今日は何の日」「天気情報」の追加に合わせて、重たい印象だったヘッダーのテクスチャを取り除き、トップの画面をすっきりさせました。設定ボタンも変わっています

新機能の「今日は何の日」「天気情報」の追加に合わせて、重たい印象だったヘッダーのテクスチャを取り除き、トップの画面をすっきりさせました。設定ボタンも変わっています

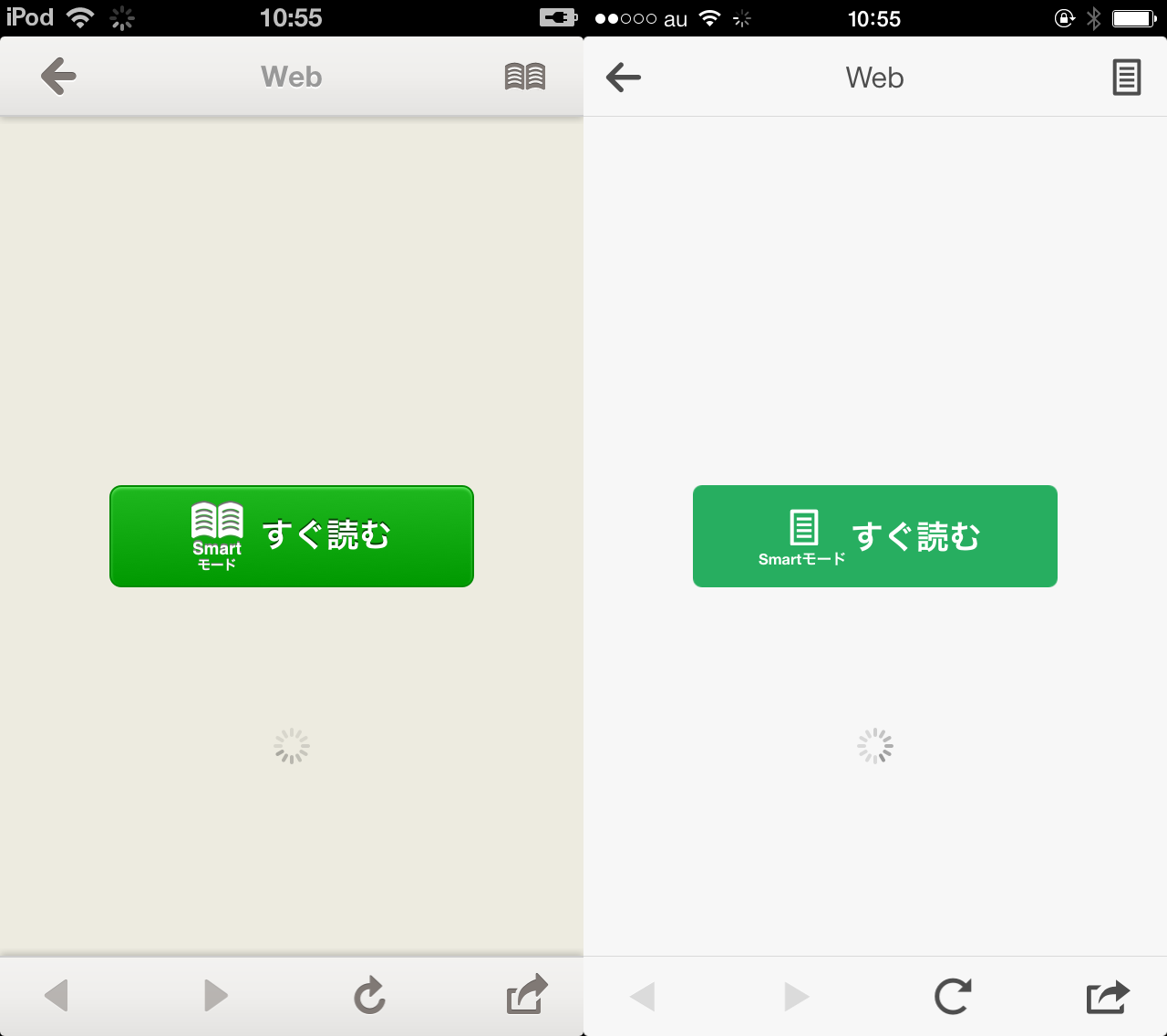
ブの色やシャドウ、グラデーションを iOS 7 を意識して若干変えています。記事セルの背景色や、ボーダーの太さなども変更しているのですが、気づかれたでしょうか?

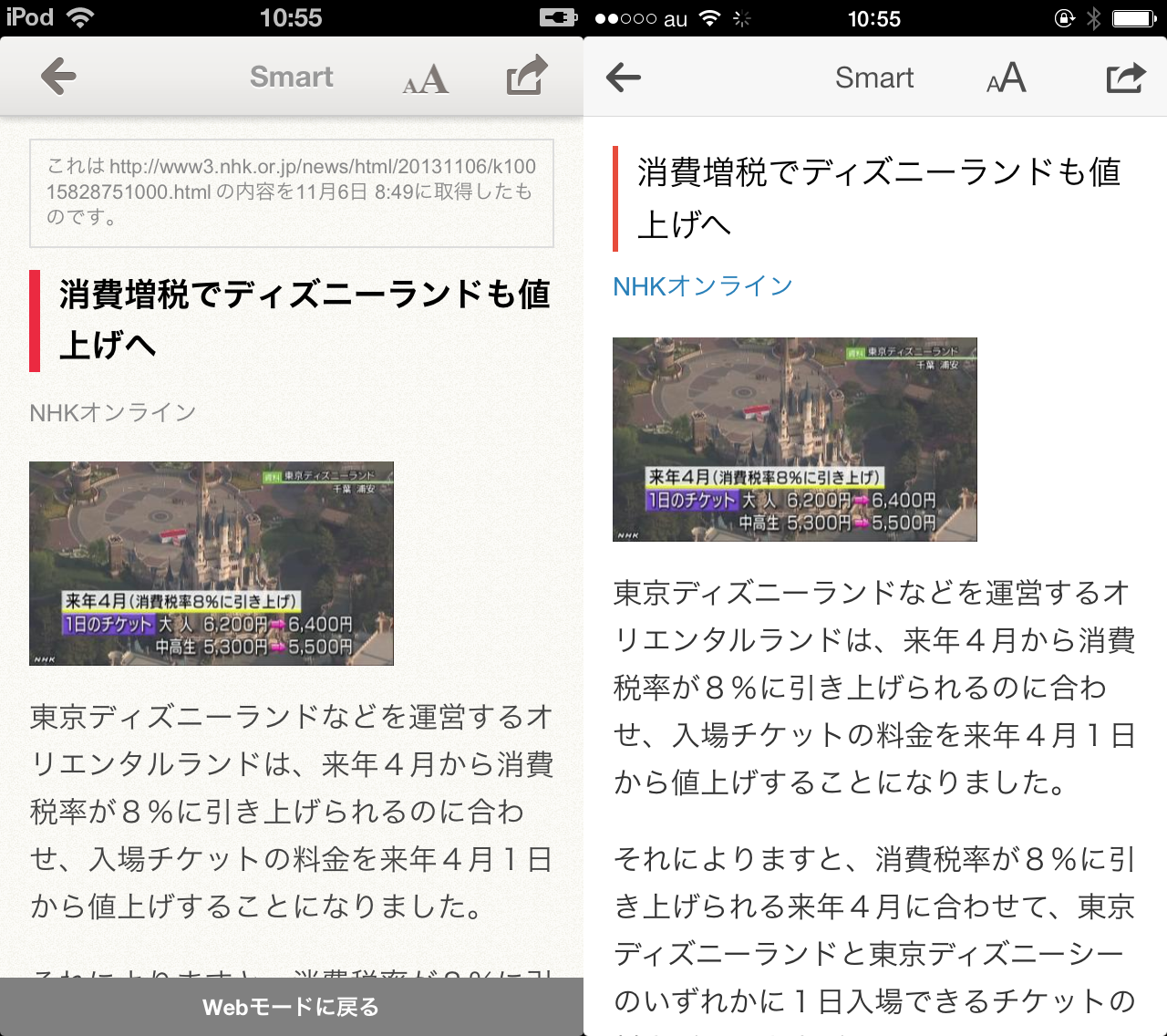
今回のデザイン変更では、全体的にクリーンにすることを念頭に置きました。全てではないですが、ドロップシャドウやグラデーションは多くの場所で取り除いています

この比較では分かりやすいですね。背景色を、これまでの紙の質感を持ったテクスチャから、100%ホワイトに変更しています。タイトルとその横にある縦棒は細くなっています
使い慣れたものがある日突然変わってしまうというのは、作り手が思う以上に、ユーザーにストレスを与えるものだと思います。今回のアップデートでは、いかにユーザーにストレスを与えることなく、より良いものにするかが課題でした。
「ユーザーから反発がくるかも」「些細な変更過ぎて意味がないかも」などと思って不安でしたが、リリース直後の Twitter での反応を見ていると、右のようにポジティブなフィードバックが多くホッとしました。
アイコンのフォント化
 iOS 7 対応、という訳ではないですが、このデザインリニューアルに合わせて、SmartNews のアプリ内で使うアイコンを全て、画像からフォントに変更しました。
iOS 7 対応、という訳ではないですが、このデザインリニューアルに合わせて、SmartNews のアプリ内で使うアイコンを全て、画像からフォントに変更しました。
設定ボタンから天気アイコンまで、全てフォントです。フォントにしたことで、煩わしい「iPhone/iPad x Retina/非Retina」の画像作り分けが必要なくなり、また、アイコンの色や影などを動的に変えるようなことも容易になりました。
ステータスバーについて
iOS 7 用に UI をデザインする際に悩まされたのが、ステータスバーです。iOS 7 からステータスバーは透明になり、アプリの画面はデフォルトでその裏に回り込むようになりました。裏に回り込んでしまう現象は、少しの手間で直せるので全く問題ないのですが、問題は「ステータスバーを動かせない」ことです。OS であれば、ステータスバーを動かすことで 3D トランジションによる画面遷移を綺麗に実現している(左)のですが、デベロッパーにはその方法は提供されておらず、ステータスバーだけ取り残した形で遷移する形(右)になってしまい、不自然です。
最初は SmartNews も iOS 7 の思想に則り、画面いっぱいをアプリのために使いたいと思っていたのですが、キューブなどの 3D トランジションのために、iOS 6 以前のような黒く不透明なステータスバーをエミュレートしています。
SmartNews の OS バージョン分布
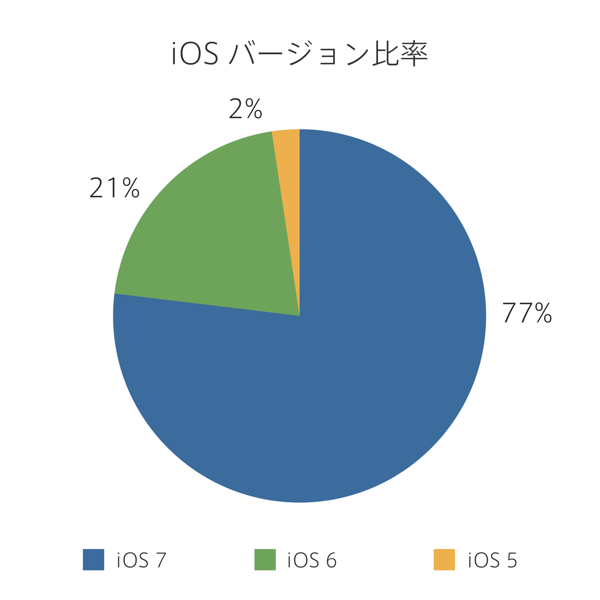
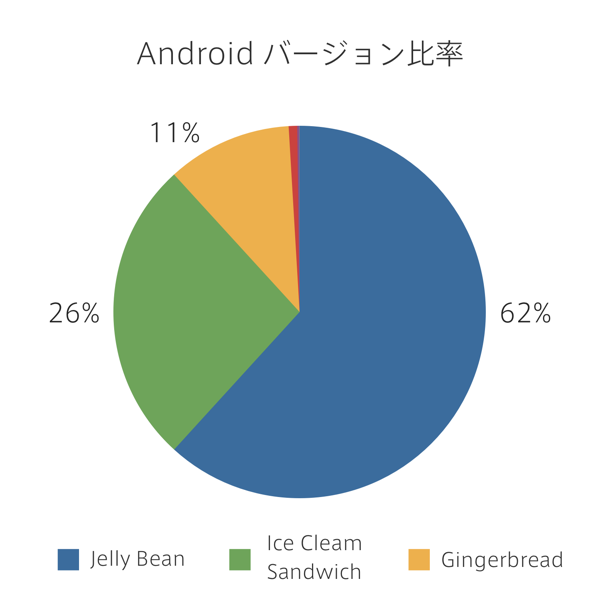
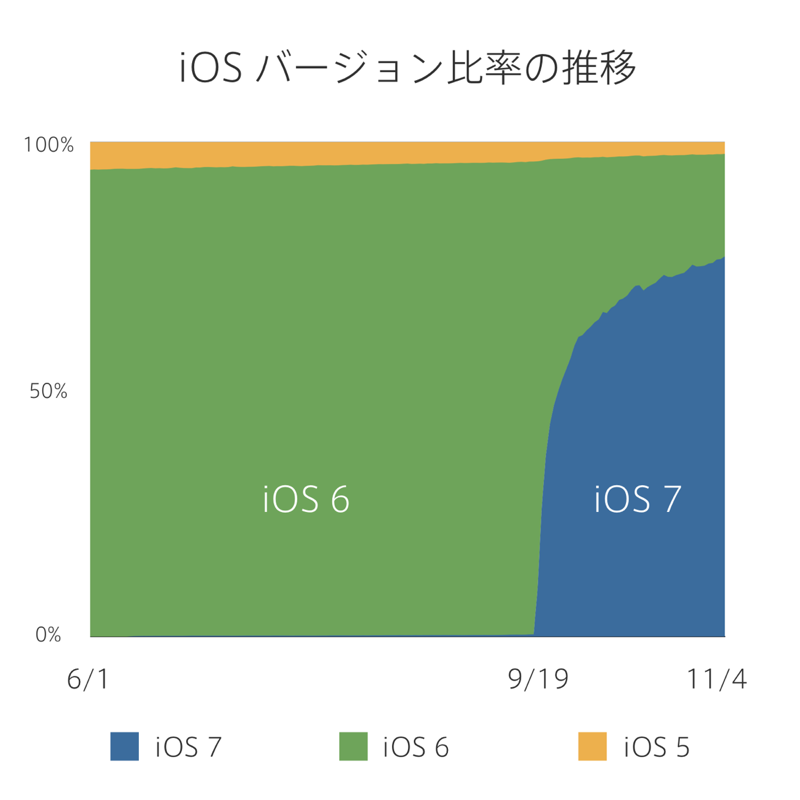
最後に、現在の SmartNews ユーザーの、OS のバージョン分布をご紹介します。iOS 7 の登場から 1ヶ月半ほど経った 2013年11月4日の時点で、iOS 7 の割合は 8割弱になりました。Android の最新バージョン Jelly Bean(4.1 ~ 4.3)の割合 (62%) を既に超えています。
Chitika の調査によれば、iOS の登場後 7日間で、51.8% の端末が iOS 7 にアップデートしたとのことですが、SmartNews ユーザーも、7日後に iOS 7 の割合が 51.9% と、驚くほど一致した数字を計測しました。
ただし、iOS 7 への移行ペースは、1週間で 50% を超えた後はご覧の通りに鈍化していますので、iOS 6 はまだ無視できない状態が続くと思います。
まとめにかえて
本記事ではご紹介しませんでしたが、SmartNews 1.5 では、iOS 7 の新機能の1つ Background Fetch に対応することで、記事の読み込み時間を大幅に短縮することができました。Background Fetch に関しては、また別エントリーでご紹介したいと思います。また余談ですが、先日くしいさんに弊社オフィスをレポートしていただきました! http://blog.kushii.net/archives/1869405.html
興味が湧いたら、ぜひ遊びにきてください。串カツ食べましょう。