スマートニュース株式会社の小田秀匡(おだひでまさ)・田島将太(たじましょうた)・山口亜祐子(やまぐちあゆこ)です。 小田はサーバーサイドの開発とデータの分析に、田島と山口は媒体社との事業開発に携わっています。 私たちは、毎日 1 万本以上にのぼる配信記事が SmartNews 上でどのように読まれているのか、長期間にわたり閲読データを分析しています。 その結果、【読みやすい・読まれやすい】記事の特徴が次第に分かるようになってきました。
読み続けたくなる記事の特徴とその理由
紙媒体とスマートフォンとでは、ユーザーの閲読体験に違いがあります。
新聞紙や雑誌などの場合、視界に入る情報が多いので、目に飛び込んでくる画像や本文の一部を参考にしながら読みたい記事を選択できます。 また、読者は文章の順番を気にせず、好きな箇所から読むことができます。 例えば、次の段落に読み進むかどうか、2 つ先の段落の書き出しを見て判断することもできます。
一方で、SmartNews など現状の多くのニュース閲読アプリでは、ユーザーは本文の一部を参考にしながら記事を選ぶことはできません。 記事を読む際に、その記事全体を一体的に眺めるのは困難であり、通常はスクリーンに表示される順番で文章を読んでいくことになります。
記事を読む際のこうした体験や所作の違いから、スマートフォンでの記事閲読には、「紙面」にはない「ユーザーが記事を読みたくなるきっかけ」そして「記事を読むのを途中でやめてしまうタイミング」が存在します。
ユーザーがSmartNews上で読みたい記事を選ぶきっかけ
弊社が開設しているサポートサイト「SmartNews 媒体運営者向けサポート > SmartNewsの仕組み」にあるように、SmartNews では、記事の一覧を表示する画面 ChannelView と記事閲読に最適化されたシンプルな画面 SmartView とを用意しています。

ChannelView と SmartView
このPV は、ChannelView に表示されている「タイトル」「サムネイル」「媒体社名」の情報に対するユーザーの評価とみなすことができます。 記事の PV が発生し、ChannelView から SmartView へと遷移すると、SmartView には「媒体社名」「タイトル」に続き「記事本文」が表示されます。
ユーザーが ChannelView に表示された記事に興味を持ち、記事をタップして PV が発生したとしても、実際にはユーザーが内容を理解することなく SmartView を離脱し閲読を止めてしまうことがあります。 記事閲読の中断には様々な要因があり一概に悪い事象であるとはいえませんが、タイトルの文言や文章の構成がその理由だとしたら、ユーザーにとっても媒体社にとってもよいことではありません。
私たちは、便宜的に PV 発生後 5 秒以内の SmartView からのユーザーの離脱を「直帰」と定義し、記事の全 PV の中で、SmartView 滞在時間(記事の閲読時間)5 秒以内の PV が占める割合を「直帰率(BR; Bounce Rate)」と定義し、分析を進めてきました(分析の対象としたのは、速報記事などの文章の分量が少ない記事ではなく、ある程度の分量の文章を持つ記事です)。
5 秒という短い時間でユーザーは記事の内容や質を判断することはできません。 最初の 5 秒でユーザーが重要視しているのはサムネイルと記事の導入部分の文章です。
記事を開いてもすぐ離脱する原因その1:サムネイル
PV の発生直後にユーザーが注目するのは、SmartView に表示される「導入文章(記事本文の最初の数段落)」と「記事本文内のサムネイル」です。 ユーザーは、ChannelView に表示された情報から、SmartView にどのようなサムネイルが表示されているのかをある程度予想しています。 例えば、ChannelView に表示されたサムネイルを拡大する目的だけで記事をタップするという人もいるかもしれません。 期待していたサムネイルが記事本文にないことは SmartView 離脱の原因になり得ます。
チェックポイント
- サムネイルの内容は本文の内容に合致していますか?
- タイトルの文言から期待される内容のサムネイルはありますか?
記事を開いてもすぐ離脱する原因その2:導入部分
記事を開いたユーザーがもう一つ重視している、導入文章(記事本文の最初の数段落)には、どのような工夫が必要でしょうか。
ユーザーは ChannelView に表示された情報から、記事の内容をある程度予想しています。文章の書き出しは、このユーザーの想定を裏切らないことが大切です。
たとえば、あるユーザーが、ChannelView に表示されていたタイトルの文言から「ある特定の話題やテーマに対して詳しい人に向けた記事」を想定し、記事をタップしたとします。 しかし、導入部分がそのテーマや話題に対して全く詳しくない人を対象にした易しい書き方になっている場合、直帰率が高くなる傾向が分かっています。
このような記事は、実際には後続の文章で「取り扱っている話題に対して詳しい人も満足できる内容」を取り扱っている場合も多く、想定していたユーザーに記事を読んでもらう機会を損失させている可能性もあります。
SmartView 遷移直後は、ユーザーが離脱しやすい一つの大きなタイミングです。 上記のケースでユーザーが閲読を止めた理由は、「タイトルの文言と記事の冒頭段落の難易度が一致していないという閲読経験」が、この「ユーザーが離脱しやすいタイミング」に重なってしまったことにあります。
こうした特定のテーマや話題に絞った記事では、導入の文章の難易度を上げ「一定程度の知識がある人に向けた記事」だと認識してもらうか、逆に、タイトルの文言の格式を下げ「詳しくない人でも理解できる記事」であることを印象付けるかのどちらかの工夫があった方がよいでしょう。
チェックポイント
- 「タイトルの文言から想定される内容」と「導入部分の文章の内容」とは合致していますか?
- 「タイトルの文言から想定される記事の難易度」と「導入部分の文章の難易度」とは一致していますか?
- 「導入部分の文章」を読めば、この記事が何について書いている記事で、何を伝えたい記事なのかが分かりますか?
- 「導入部分の文章」は短くまとまっていますか?
記事をより深く長く読んでもらうためには
PV が発生し、サムネイルや導入部分でしっかり読者を引きつけた後、次にどのような記事閲読の中断が起きているのでしょうか。
一般的に、ユーザーはどこかのタイミングで記事の閲読を終了しますし、仮にユーザーが記事を最後まで閲読しなかったとしてもユーザーは閲読体験を好意的に捉えている可能性があります。したがって、記事閲読の中断はユーザーにとって悪い経験とは限りません。 しかし、ユーザーの記事閲読体験に対する不満が原因で記事閲読の中断が発生する場合もあります。 SmartNews では、媒体社が労力をかけて作成した記事を 1 人でも多くのユーザーに届けるために、不本意な記事閲読の中断が起きないように日々プロダクトを改善しており、記事閲読の中断が起きる理由についても分析を進めています。
文章の構成が記事閲読の中断の原因になっている場合は、文章の書き方を工夫することで、記事閲読体験を向上させることができます。
記事の概要を「面」で捉えることができる紙媒体と異なり、スマートフォンでの記事閲読は、いま読んでいる文章が後続する段落と内容的にどう関連しているのかを判断するのが難しい傾向にあります。
紙媒体では、記事で気になる箇所を好きな順番で読むことができます。例えば、見出しに目を通した後、最終段落に書かれている結論の文章を読んで閲読体験を終了にすることもできます。
一方、スマートフォンでは、まずは記事タイトルを見て、次に本文を冒頭から順番に読むことになります。 最終段落に到達するためには長い距離の画面のスクロールが必要です。 このため、「最後まで記事を閲読しないと筆者の主張は理解できないのではないか」という不安感を与える文章は、記事閲読に掛ける労力は確定しているが、記事閲読から獲得できる知識は不確定という印象を与え、結果的にユーザーに「リスクの高い記事」という判断をされてしまう可能性があります。 分析結果からは、筆者の主張が記事の後半で不連続に変化したり、記事本文の途中で急に本論と関係のない話題を取り扱う記事は、記事閲読の中断が発生しやすいことが分かっています。
逆に、タイトルの文言や導入文章からユーザーが受け取った印象を、後続の文章で補足説明していく文章は比較的長く読んでもらえる傾向にあります。ユーザーの「より深く知りたい」という深掘り欲求に上手く応えているからです。 閲読を途中で止めたとしても、しっかり知識を得られたという満足感を得られることから、記事閲読に掛けた労力の回収が容易というユーザーの判断もあります。
前後の段落と内容的に関連しない段落はなるべく省略し、導入の文章で述べた結論を後続の文章で具体例を交えながら裏付けていく文章が好まれます。 スマートフォンの 1 画面に収まる文字数はウェブブラウザ 1 画面に収まる文字数よりも少ない場合もあります。本文をコンパクトにまとめて「伝えたいことから順番に書く」とスマートフォンでも読みやすい文章になります。 また「最後まで記事を読んでもらえないかもしれない」ことを念頭に、伝えたい内容は最後ではなく、なるべく最初に書くことをお勧めします。
チェックポイント
- 後続の文章は閲読者の「深掘り欲求」に応える内容ですか?
- 段落の構成は重要度の高い項目を先に表示する順番になっていますか?
- 閲読者のリテラシー(理解度)に応じて閲読を途中で止めることができますか?その場合でも閲読者は満足できるような文章の構成になっていますか?
- 「タイトルの文言」「導入部分の文章」「後続の文章」に一貫性がありますか?
良質な記事と読者の出会いのためSmartNewsが追求する指標
どうしたらよりよく記事を読んでもらえるか、データ分析から見えてきたいくつかの特徴をご紹介しました。SmartNews では、媒体社の皆さんの記事作成の参考にしていただけるように、記事の閲読体験のデータ分析結果を提供する取り組みを進めています。
記事の評価指標として PV 以外の指標も使用しています。PV は SmartView に「記事本文」が表示される以前に発生するため、記事の内容に対するユーザーの評価に関しては、別の視点からデータを参照し、解析することが必要になります。
例えば、PV 発生後の記事の閲読時間(SmartView 滞在時間)に関連する指標としては、記事閲読時間の中央値(MTS; Median Time Spent)や、記事閲読時間が 5 秒に満たない PV の割合である直帰率(BR; Bounce Rate)などがあります。 また、記事閲読後に発生する関連記事への推移率(GR; Generated Page View Rate)や、1,000 記事あたりの収益性(RPM; Revenue Per Mille)なども PV 発生後の記事評価指標になり得ると考えています。 これらの指標は必ずしも SmartNews の記事配信アルゴリズムに明示的に利用されているとは限りませんが、各記事の成績を事後評価する際には参考にさせていただいております。
特に着目しているのは、記事のクリック率(CTR; Click Through Rate)と直帰率(BR; Bounce Rate)との関係です。
記事一覧面(ChannelView)でユーザーの視界に入った記事のうち、実際にユーザーにタップされ PV(Page View)が発生した記事の占める割合をクリック率(CTR)と言います。 例えば、CTR が 5% の記事というのは、全国のユーザーに向けてこの記事を ChannelView に配置すると 20 回に 1 回 PV が発生する(おおよそ、この記事を目にした 20 人に 1 人がこの記事を読む)ことに相当します。 直帰率(BR)は、この記事の全 PV のうち、記事閲読時間が 5 秒に満たない PV の占める割合のことです。 つまり、BR が 20% の記事は、SmartView で閲読をした 5 人に 1 人が 5 秒以内に閲読を中断していることになります。
ネット上のニュースは、思わせぶりなタイトルでクリック率(CTR)を上げる一方で、直帰率(BR)は高い(=離脱が多い)記事が多いのではないか、と考える方もいるかもしれません。 しかし、実際には SmartNews では「クリック率(CTR)は高いが直帰率(BR)も高い」という記事はほとんど配信されていません。
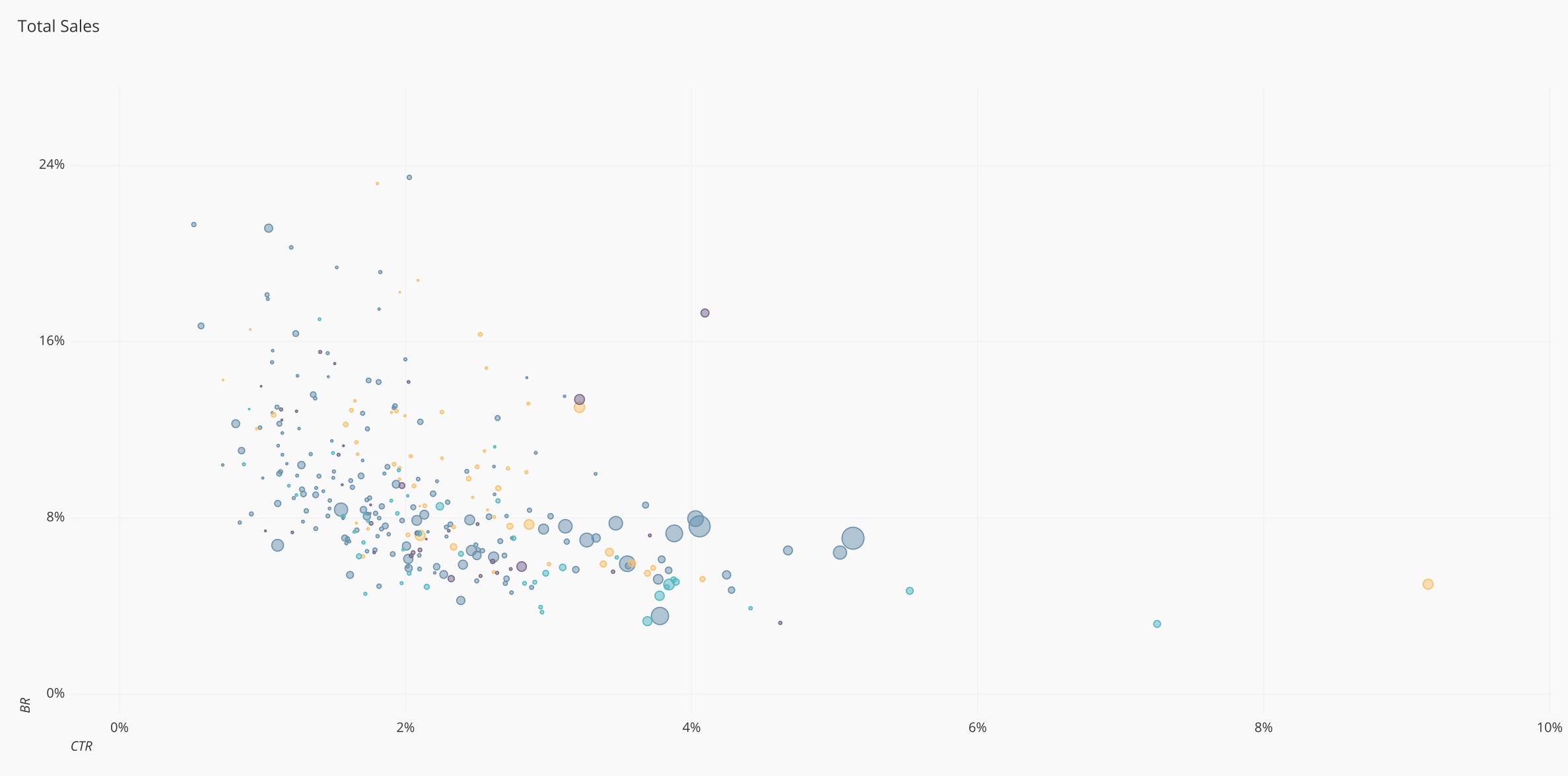
下記チャートは SmartNews 上で配信されているビジネス系媒体 4 社の 7 月分の記事の成績を表しています。 横軸にクリック率(CTR)、縦軸に直帰率(BR)を表示しています。 各点(各円盤)が、SmartNews 上で一定規模以上の PV が発生した各記事を表しています。 円盤の大きさは、この記事から発生した広告売上の総計で、大きいほど媒体社へと還元できた金額が多かったことを意味しています。円盤の色は媒体社 4 社を区別するものです。
クリック率(CTR)が高い記事(チャート右側にプロットされている円盤)は、直帰率(BR)が低い領域(チャート下側の領域)に収まっています。 逆に、直帰率(BR)の高い記事(チャート上側にプロットされている円盤)は、クリック率(CTR)が低い領域(チャート左側の領域)に収まっています。

横軸: クリック率(CTR), 縦軸: 直帰率(BR), 円の大きさ: 記事あたり売上金額総計
クリック率(CTR)が高い記事の方が、多くのユーザーに読んでもらえる傾向があるため、媒体社に還元できる金額は多くなる傾向がありますが、完全な比例関係にあるという訳ではありません。 実際、上記チャートを見ると、クリック率(CTR)が低い記事(チャート左側にプロットされている円盤)の中にも還元できた金額の多い記事(比較的大きな円盤)が存在している様子が伺えます。 一方で直帰率(BR)に関しては、一定の金額以上を還元できている記事(比較的大きな円盤)は、直帰率(BR)がある程度の水準以下に収まっている領域(チャート下側の領域)に多いようです。
今後の分析に向けて
SmartNews をはじめとするニュース閲読アプリで読みやすい記事を書くためには、スマートフォン特有の事情を理解し、ユーザーの行動を意識することが大切です。 弊社では、多角的な視点で課題を捉えながら、良いニュースを定義するための評価指標の設定に取り組んでいます。 また、データをニュース配信や広告配信に活用するのみならず、メディア業界に関わる多くの方がデータを安全かつ有効に利用できるよう、社会へのデータ還元の在り方を思案しています。 弊社のデータ分析による社会への利益還元に関しては言語処理学会年次大会(NLP2018)参加報告でもご紹介しています。
SmartNews では、このような困難な課題に対して、真面目に取り組んでくださる優秀な方を常に求めています。