Android の次期バージョン 4.4 の名称が《KitKat》だと発表されました。Android は歴代のバージョンに「アルファベット順のお菓子の名前」を付けていることで有名ですが、今回まさかの企業コラボ。「K」は「Key Lime Pie」になるだろうと言われていたのに、さすがの斜め上です。。
着実に進化を続け、いまやスマートフォンの世界シェアの8割近くを占める[1]ようになった Android ですが、多くのサービスは依然として「iOS ファースト」で開発している[2]ように思います。かくいう SmartNews も、まず iOS版から始まり、Android版が出たのはその数ヶ月後でした。
そういった場合、「iOS を出して、それがうまくいったら、Android にそのまま移植すればいい」というよう考え方をしてしまいがちなのですが、それでは多くの場合よいものになりません。どうしても「iOS 的な Android アプリ」になってしまいます。
この記事では、SmartNews での経験もふまえて、iOS はよく知ってるけれど Android のことは正直よく知らない人が、Android アプリケーションを設計するときに気をつけるとよいと思われる点をいくつか紹介したいと思います。
1. iOS 固有の UI を Android に持ち込まない
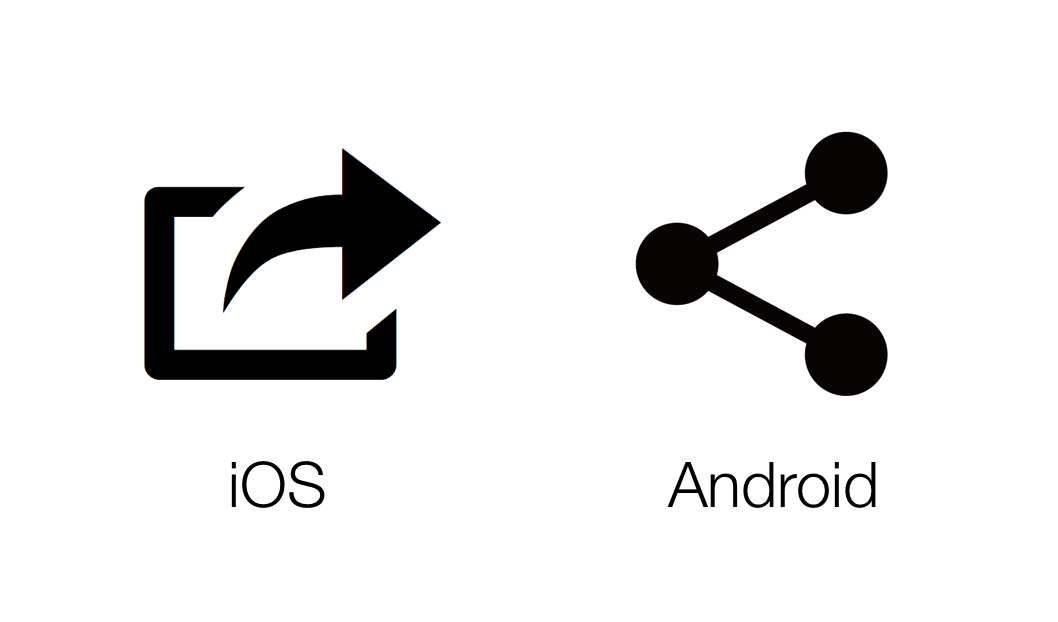
iOS には iOS、Android には Android の UI ルールがあり、それに従うことはとても重要です。分かりやすい例はアイコンの違いです。例えばアプリのコンテンツをシェアさせたいときに使われるアイコンは、iOS と Android では全く違います。アイコンが何を表すかというのは、ただでさえ分かりにくいものですが、他のプラットフォームのアイコンを使ったりしたら、ユーザーはなおさら混乱してしまいます。

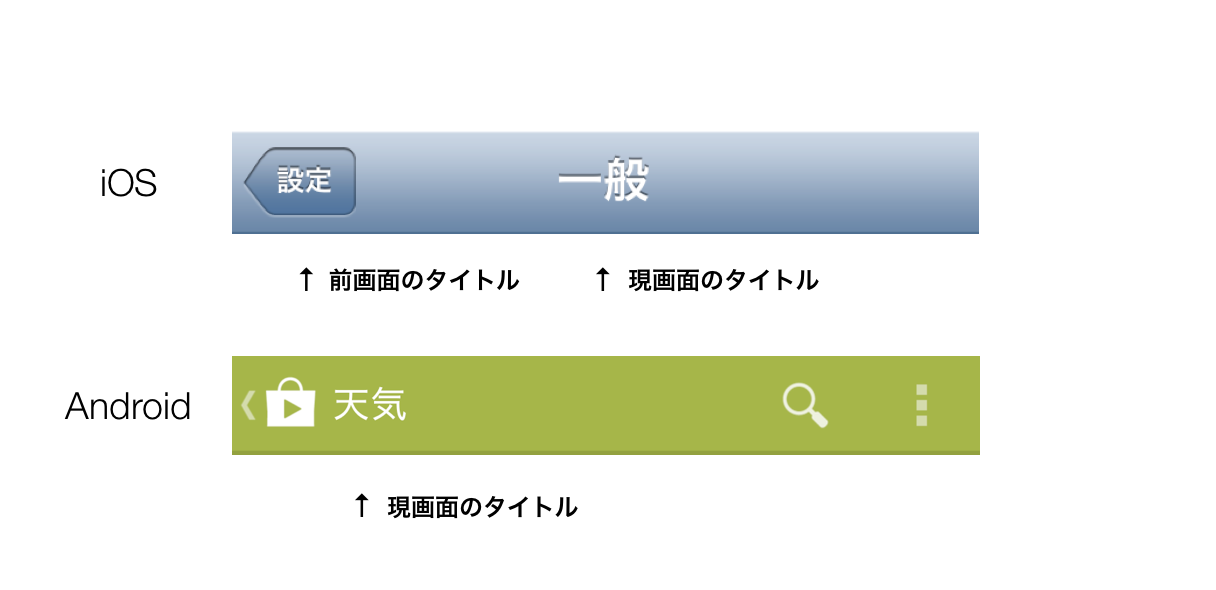
画面上部に置くバー(iOS: ナビゲーションバー / Android: アクションバー)の構成も異なります。iOS のナビゲーションバーでは、中央に現在の画面のタイトルを置き、左隅に「戻り先の画面のタイトル」を戻るボタンとして使用します。一方 Android のアクションバーでは、のように左寄せで「現在の」タイトルを設置します。

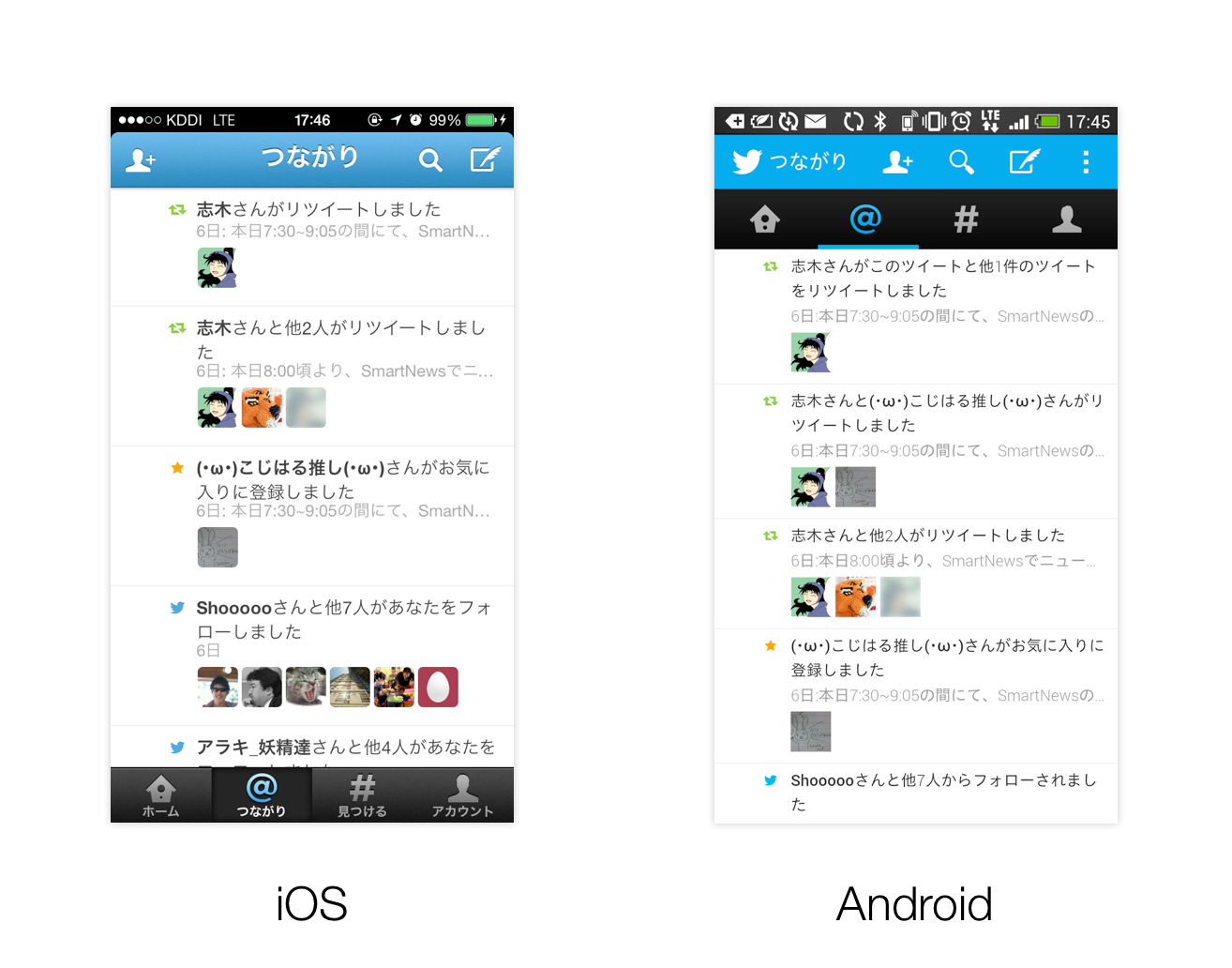
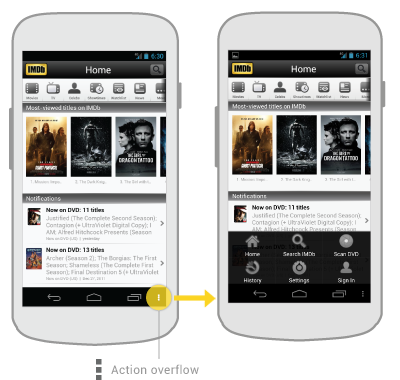
Android ではナビゲーションを画面下部に置かないという点も iOS と異なります。Twitter の公式アプリが分かりやすいですが、タブ UI を iOS では画面下部、Android では画面上部に設置します。

iOS や Android のプラットフォームに合わせるよりも、アプリのブランドとして UI を統一したい、という考え方もあるかとは思います。しかし、ユーザーが複数のスマートフォンを使うようなことは基本的にないということを念頭に置けば、いい方法とはいえません。
全体的なルック&フィールとして共通したブランドを認識させることは重要ですが、ナビゲーションの仕組みのような土台の部分でアプリ独自の UI を押し付けてしまうと、多くの場合ユーザーにとって負担となってしまいます。
2. Back と Up の違いを理解する
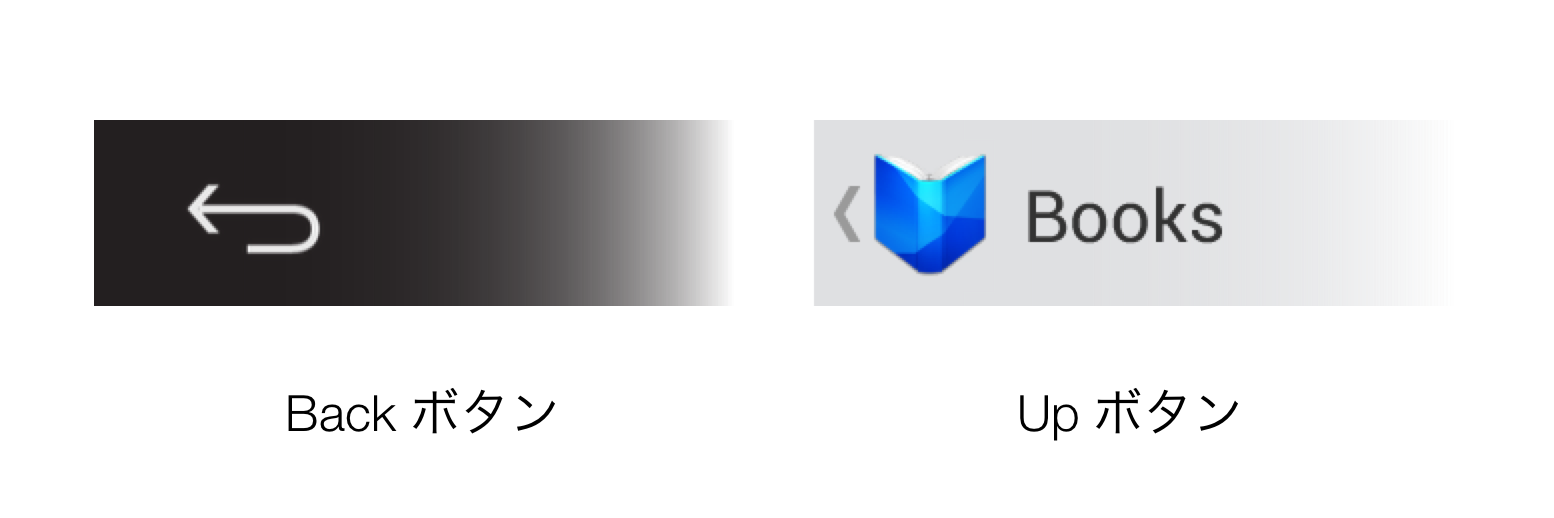
Android には、システムによって提供される「Back ボタン」があります。一方で、アクションバーの左隅にも戻るためのボタンを用意しますが、こちらは「Up ボタン」といいます。
名前から類推できるかもしれませんが、Back ボタンは「直前の画面に戻るため」に、Up ボタンは「ナビゲーション階層を上がるため」に使用します。このことは、iOS な人は最初ピンとこないかもしれません。自分は最初、「なぜ2つも戻るための UI を用意する必要があるんだろう。冗長なだけじゃないんだろうか?」と思っていました。
Back と Up が別々に用意される背景の1つとして、《インテント》という Android 固有の仕組みがあります。インテントとはアプリに送信するメッセージングの仕組みで、インテントを使用することで、異なるアプリ間で連携し、あるアプリから他のアプリを呼び出して利用することが可能になります。
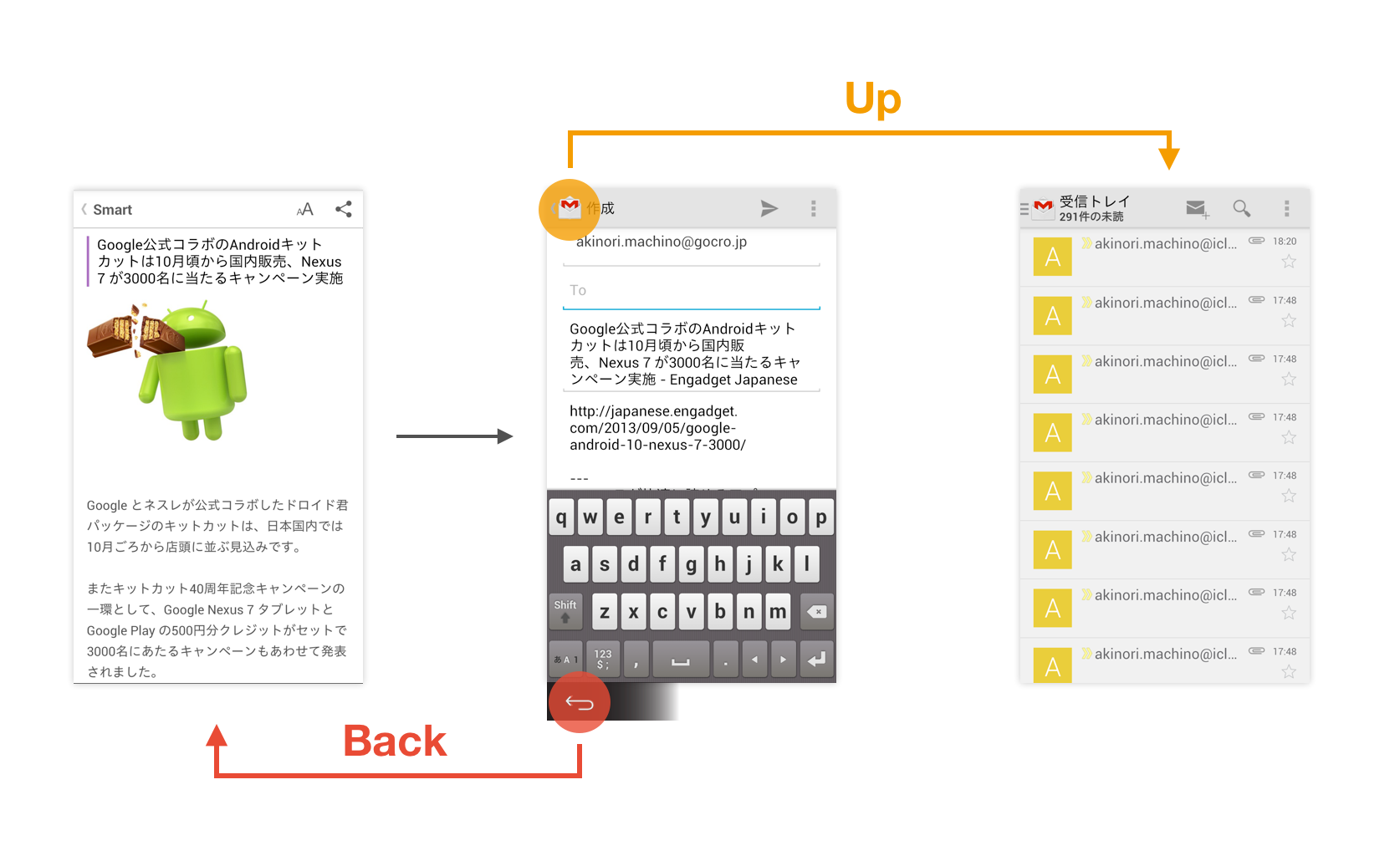
インテントを介したアプリ間の移動を行ったとき、Back と Up の挙動に違いが出てきます。例として、SmartNews の記事を、Gmail で共有する場合を見てみましょう。

SmartNews から Gmail を呼び出した後、メール作成画面から Back ボタンをタップすると、SmartNews の記事画面に戻ります。一方、メール作成画面から Up ボタンを押すと、ユーザは Gmail アプリにとどまり、Gmail アプリのナビゲーション階層を上がっていきます。
イメージ的には、Back ボタンは Webブラウザの戻るボタン、Up ボタンは、Web サイト内のナビゲーションリンクに近いといえると思います。
ちなみに、Up ボタンにはアプリアイコンを使うのが一般的なパターンですが、「アプリ内の全ての階層においてアプリアイコンを見せるなんて、しつこいブランディングだな」と思ったりしないでしょうか。

Android ではインテントメカニズムによって、アプリ間の移動が頻繁に行われる可能性があります。そのため「自分が今どのアプリを使っているのか」ということは iOS のようには自明ではなく*、今どのアプリを使用しているのかを認識させるためにも、アプリアイコンを常に表示する意味があるのだと思います。
*iOS でも、URL スキームや UIDocumentInteractionController を使って、別のアプリを呼び出すことが可能ですが、呼び出し先で作業が終わった後に自分のアプリに戻ってきてもらう導線がありません(呼び出し先が呼び返してくれない限り)。これは呼び出し元アプリ側にとってあまり嬉しいことではないため、iOS ではアプリ連携があまり使われない結果になっていると思います。
3. メニューボタンを使わない
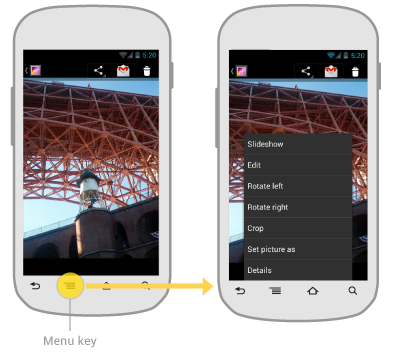
ずっと iPhone を使っている人は気をかけたことがないかもしれませんが、Android 2.x の Android デバイスには、「メニューボタン」というハードウェアキーが存在していました。
このボタンを押すと、そのときのコンテキストに応じたメニューを表示できるような仕組みだったのですが、「メニューボタンがアプリによってサポートされているかどうかはユーザーが押してみるまで分からない」というような問題を抱えていることなどから、Android 3.0 以降、メニューボタンは廃止されました。今は、代わりにアクションバーを使うことが推奨されています。
ただ、いまだ Android 2.x のシェアは無視できないほど多く、実際には 2.x 系をサポートせざるを得ない状況かと思います。その場合には、2.x でのみメニューボタンを使用するようにしましょう。Android には、「ターゲットのバージョン (targetSdkVersion)」と「インストールできる最小のバージョン (minSdkVersion)」を別々に指定することができ、例えば targetSdkVersion を 14(4.0)以降、 minSdkVersion を 8(2.2)以降とすることで、2.x でのみメニューボタンを使用するようにできます。
このとき、targetSdkVersion も 8 (2.2) としてしまうと、強制的にメニューボタンがソフトウェアエミュレートされて表示されてしまいます。これは見た目的にも醜く、将来的にも負の遺産でしかないので、必要もなくターゲットのバージョンを下げることは避けた方がいいと思います。

まとめ
iOS な人が Android アプリを開発するときに気をつけるといいと思うことをご紹介しました。前回記事でも書かせていただきましたが、iOS/Android などのプラットフォーム上でのソフトウェア開発では、そのプラットフォームの流儀に則ることがとても重要です。一方で、SmartNews では、ニュースをより快適に読むための UI/UX を実現するため、敢えてその流儀を破り標準のコンポーネントを使わずに実装している部分も多々あります。そういった SmartNews 特有の部分については、また次回にご紹介できればと思っています。参考
- Apple Cedes Market Share in Smartphone Operating System Market as Android Surges and Windows Phone Gains, According to IDC
- iOS Still First Priority For Mobile Developers In North America & Europe, Ahead Of Android — Forrester