突然ですが、ちょっとしたクイズです。 下の文章の中にはリンクが1つあるのですが、それはどこにあるでしょうか?
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
どうでしょう。思ったところがリンクではなく、なかなか本当のリンクを見つけることができなかったかと思います。
もちろん、普通はこんなおかしな表現はせずに、次のように表現するでしょう。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
これらのことは《アフォーダンス》という言葉を使って次のように表すことができます。
最初の文章 : リンクのアフォーダンスを正しく認識できない例 次の文章 : リンクのアフォーダンスを正しく認識できる例
この記事では、iOS / Android アプリ開発においても重要な考え方の1つとなっている、アフォーダンスという概念をお話ししたいと思います。
アフォーダンス (Affordance) とは
誤解を恐れず簡単に言ってしまえば、アフォーダンス : モノに備わった「行為の可能性」
という意味です。元々はアメリカの知覚心理学者の James J. Gibson が提唱した[1] 概念ですが、Donald Norman の著書『The Design of Everyday Things(邦題:誰のためのデザイン?)』[2] がきっかけで広まり、主にデザイン分野でよく使われるようになりました。
アプリにおけるアフォーダンスの重要性
アフォーダンスは iPhone のようなタッチインタフェースのデバイスが生まれるずいぶん前にできた言葉ですが、現代のアプリデザインにおいても欠くことのできない重要な概念です。iOS / Android のアプリなどには「取扱説明書」が付属してくる訳ではありません。アプリの画面の中で、「ここをタッチできる」「ここをスワイプできる」というようなアフォーダンスを正しく認識させることができなければ、いかに優れた機能を持つアプリだったとしても、ユーザーは途中で使うことを諦めてしまうでしょう。
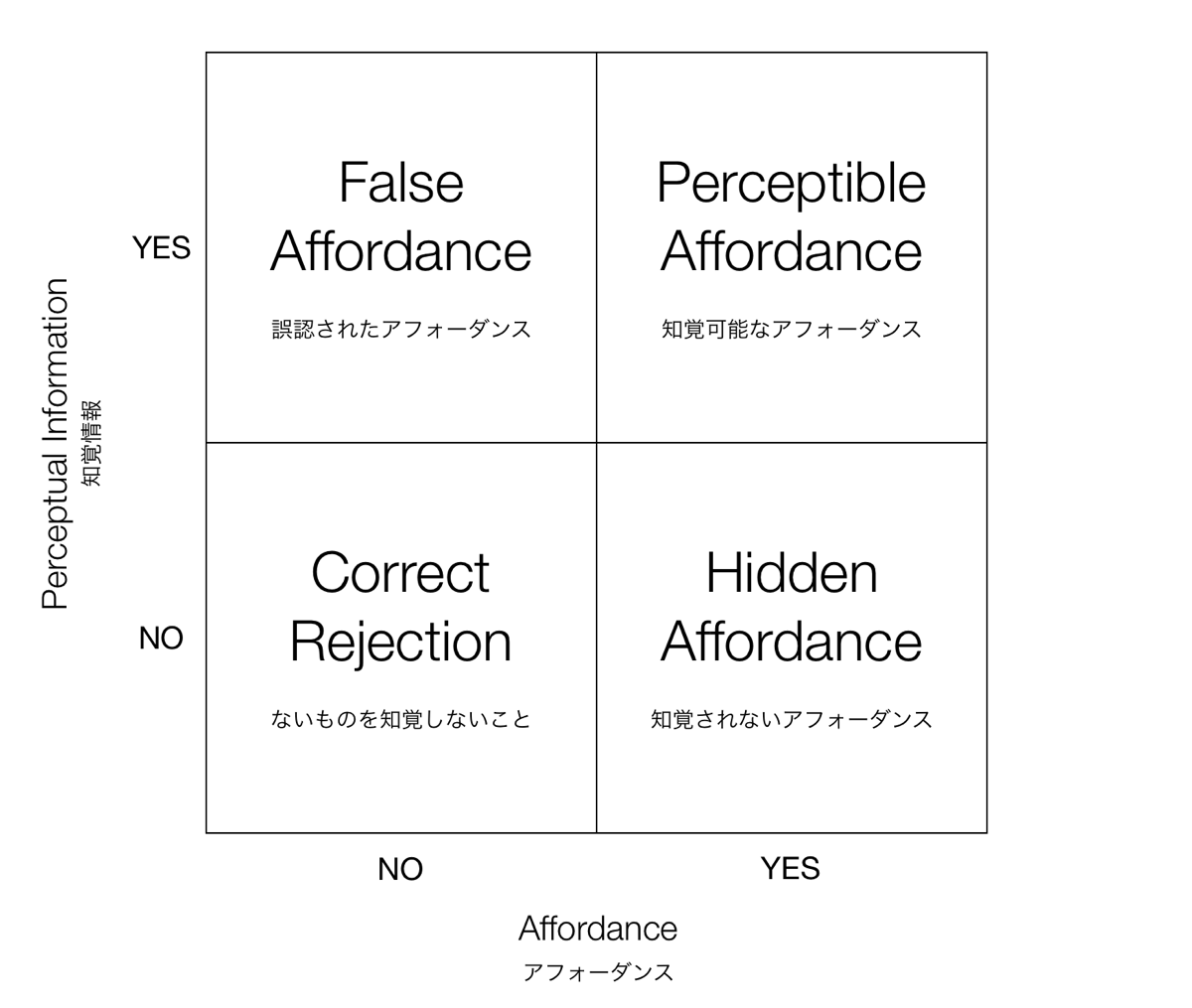
False Affordance / Hidden Affordance
この記事の最初に出したクイズでは、多くの人が、間違えて「イーハトーヴォ」をリンクだと思ってしまったのではないでしょうか。このように、誤った手がかりを与えて「リンクではないのにリンクであるかのように見える」、つまり「実際にはないのに、あるかのように知覚させてしまったアフォーダンス」ことを、「False Affordance」といいます。 一方、「モリーオ市」の部分が実際にはリンクだったわけですが、リンクだとは思わなかったことと思います。このような「認識されないアフォーダンス」を、「Hidden Affordance」といいます。 これらのことは、William Gaver によって、分かりやすいマトリックスで表現されています[3]。
正しくアフォーダンスを認識させるためには
「イーハトーヴォ」の例のように、文字色が青色で下線が引かれた文字を見たとき、多くの場合人はそれをリンクであると認識します。それはなぜかといえば、インターネットが生まれて以来、デフォルトのリンクテキストが下線付きの青色であり、Google などの大手検索サイトもそれを採用していたためです。
リンクにおける下線付き青色文字のような、「行為の手がかりになるもの」を、《シグニファイア (Signifier)》といいます[4]。シグニファイアとなり得るものは様々あり、ボタンであれば「立体的なふくらみ」がシグニファイアになるかもしれませんし、スワイプできることの手がかりには「ページめくりエフェクト」が効くかもしれません。
ユーザーに正しくアフォーダンスを認識してもらうためには、適切なシグニファイアを用意することが重要です。
適切なシグニファイアとは
デザイナーはアフォーダンスを正しく認識してもらうために手がかり(シグニファイア)を使いますが、シグニファイアに「決まった正解」はありません。「下線付き青色文字」もそうですが、人間は、行為の手がかりを生得的にではなく経験的に学びます。そのため、例えば iOS ユーザーと Android ユーザーでは、適切なシグニファイアは違うものになりえますし、同じ OS の場合でも、バージョンによって変わりえます。実際、今年の秋には iOS 7 がでるはずですが、iOS 7 におけるシグニファイアは iOS 6 のものとはガラッと変わっています。少なからず、ユーザーとデベロッパーに混乱を与えるかと思います。
アプリ開発における「守破離」の原則
iOS 7 が発表されて以来、その内容を嘆く声も多いようですが、ユーザーに共通のシグニファイアを学ばせる最も強い力を持ったプレーヤーは Apple や Google のようなプラットフォーマーです。ユーザーもデベロッパーも、 iOS 7 の流儀に合わせざるを得なくなるでしょう。私は、iOS / Android アプリのようなプラットフォーム上のソフトウェア開発には「守破離」の考え方が重要だと思っています。独自のユーザー体験を創りたいという想いが先走って、プラットフォームの流儀を知ることなく開発を進めてしまうと、アプリのアフォーダンスはグチャグチャになり、ユーザーは混乱してしまいます。
アプリ開発においては、Apple や Google が提供しているデザインガイドラインをしっかりとおさえた上で、アプリ独自のユーザー体験を構築していくことが重要になると思います。
まとめ
アプリ開発において重要な概念である《アフォーダンス》、およびアフォーダンスを正しく認識させるための《シグニファイア》についてお話ししました。偉そうな書き方になってしまいましたが、SmartNews 自体、まだまだ不十分なところも多く、今後、ニュースを読むための最適なユーザー体験を追求していきたいと思っています。- James J. Gibson (1977), The Theory of Affordances. In Perceiving, Acting, and Knowing, edited by Robert Shaw and John Bransford, ISBN 0-470-99014-7.
- Donald Norman (1988), The Design of Everyday Things, ISBN 0-465-06710-7
- Gaver, W. 1991. Technology affordances. In Proceedings of the CHI 1991, ACM Press, New York, 79 – 84.
- Donald Norman (2010), Living with Complexity, ISBN 0-262-01486-1