株式会社ゴクロの浜本です。SmartNewsでは、主にサーバサイドのURL収集およびインデクシング部分と、iOSアプリの開発を担当しています。
このエントリーでは、私が好きなIDEの1つで、Objective-Cによる開発効率を大幅に高めてくれると感じているAppCodeについて、Xcodeとの機能比較表を作ってみました。
XcodeやAppCodeの真価を引き出す上で、個人的に最重要レベルと位置付けているコマンドとショートカットキーを厳選して表にしたので(厳選という割には結構なボリュームになってしまいましたが)、チートシート的なチェックリストとしても活用していただけると思います。
AppCodeを使うようになった背景
(個人的な経緯なので、不要な方は読み飛ばしてください)
私はJavaの使用歴が長いのですが、Java開発の生産性を上げるべく、今までいろいろなIDEを試してきました。Java IDEといえばEclipseが圧倒的なシェアを誇っていますが、NetBeansやIntelliJ IDEAも根強い人気があります。とりわけ、IntelliJには熱狂的なファンが多く、私も試用してすぐIntelliJラブな状態になってしまい、Eclipseから乗り換えてしばらく使っていた時期があります。
IntelliJはJavaに限らず、Ruby, Python, PHP, HTML, JavaScript, CSSなど多彩な言語をサポートしているIDEですが、開発元のJetBrains社は言語別の特化版IDEもリリースしており(RubyMine, PyCharm, PhpStorm, WebStormなど)、最近はこれらの名前の方が有名かもしれません。
そんなJetBrainsが、2011年4月、Objective-C開発向けの新しいIDEとしてAppCodeを発表しました。JetBrainsのプロダクトに魅了されていた私はすぐ飛びつき、以後、iOSアプリの開発にはずっとAppCodeを使っています。AppCodeの当初のバージョンは、突然ハングアップするなど重たい印象がありましたが、その後どんどん改善され、最新の2.1ではほぼ問題なく安定動作しています。
AppCodeの前提条件
AppCodeの利用には次のような前提条件があり、導入のハードルになっています。
- AppCodeだけではビルド設定を細かく変更できないなど開発フローを完結できず、Xcodeとの併用が必須です。
- Xcodeが無料なのに対し、AppCodeは有償です。Personal Licenseは$99です(こちらの情報によれば、Personal Licenseでも業務利用OK)。
が、この後の比較で明らかにするように、私は上記の点を差し引いても、十分採用の検討価値があるIDEだと考えています。
本エントリーでのXcodeとAppCodeの比較項目
このエントリーでは、コーディング周りに絞って、XcodeとAppCodeを比較します。コーディング機能はIDEの核であり、使用頻度が突出して高く、開発効率向上への寄与度が大きいと考えるためです。以下のようにカテゴリを分けて、機能比較表を作ってみました。
- コードナビゲーション
- クラス/ファイル/シンボルに移動
- ファイル中の特定シンボルに移動
- .hファイルと.mファイルの切り替え
- 実装クラスとテストケースの切り替え
- 定義へ移動
- クラス階層の移動
- Localizable.stringsエントリーへ移動
- シンボルの使用状況を表示
- キャレット下の識別子ハイライト
- 差分表示
- コード補完・生成
- 補完候補のCamelHumpsによる絞り込み
- 型の認識に基づく補完
- メッセージ・画像リソース名の補完
- ソースコードの自動整形
- #importの自動挿入
- メソッドのオーバーライド・インプリメント時のコードスニペット生成
- 未実装コードのスニペット生成
- '@', '*'の自動挿入
- リファクタリング
- 名前の変更
- メソッドシグネチャの変更
- メソッドの抽出
- 変数の抽出
上記以外の機能についての比較は、こちらの記事などが参考になると思います。
なお、本エントリーで比較しているソフトウェアのバージョンは、Xcode 4.6とAppCode 2.1です。記載しているショートカットキーは、デフォルトのキーバインドに基づくものです。
徹底比較: コードナビゲーション
それでは早速、XcodeとAppCodeを比較していきます。まず、ナビゲーション関連機能です。
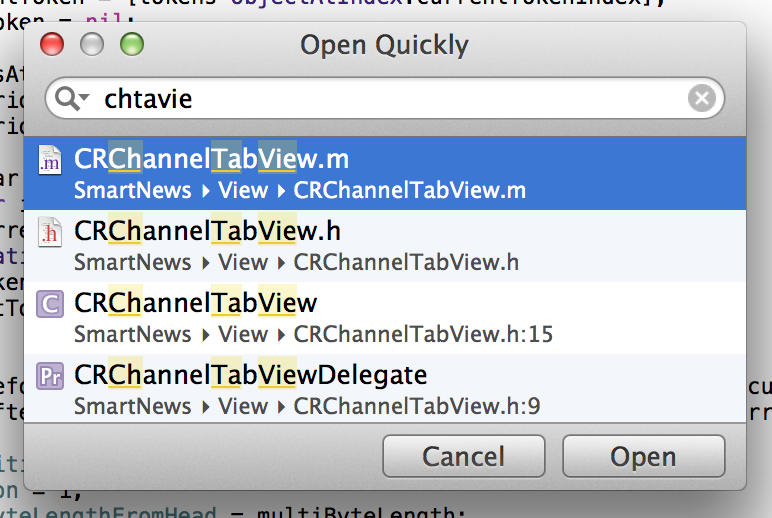
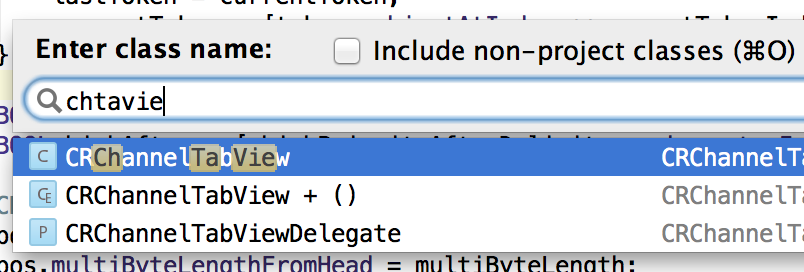
| クラス/ファイル/シンボルに移動 | |
|---|---|
| Xcode [◎] | AppCode [◎] |
| Command + Shift + O | Command + O (クラス) Command + Shift + O (ファイル) Command + Option + O (シンボル) |
| どんな種類のシンボルでも開ける。CamelHumps検索に対応(シンボル名の大文字部を含む部分文字列で検索できる)。 | クラス(.mファイル)を開くのか、ファイルを開くのか、シンボル(変数、メソッド、etc)を開くのかによって、ショートカットを使い分ける必要がある。CamelHumps検索に対応。 |

|

|
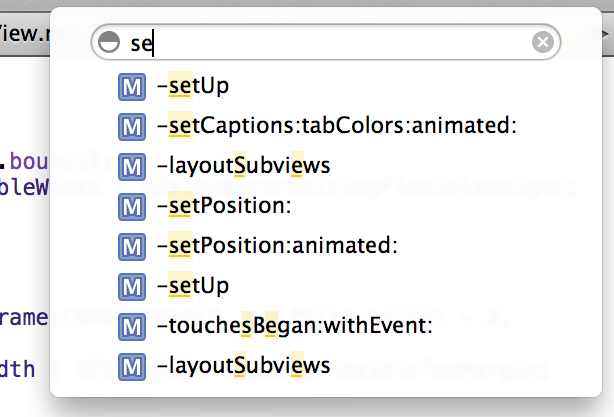
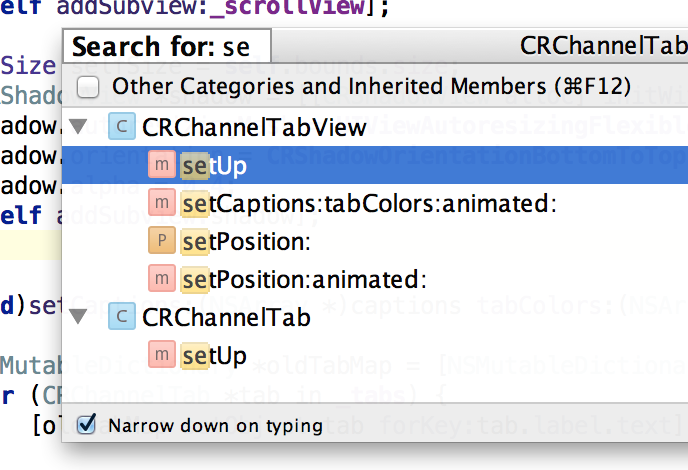
| ファイル中の特定シンボルに移動 | |
| Xcode [○] | AppCode [◎] |
| Ctrl + 6 | Command + F12 |
| パンくずリストの右端をクリックするのと同じ。CamelHumps検索に対応。JavaScriptファイル中のシンボルも若干開ける。 | CamelHumps検索に対応。インスタンス変数やスーパークラスのフィールドも開ける。JavaScript、CSSファイル中のシンボルも開ける。 |

|

|
| .hファイルと.mファイルの切り替え | |
| Xcode [○] | AppCode [◎] |
| Command + Ctrl + ↑ | Command + Ctrl + ↑ |
| ファイルの表示を切り替えるのみ。 | 単純に切り替えるだけでなく、キャレット下のシンボルと対応する箇所にジャンプしてくれる。 |
| 実装クラスとテストケースの切り替え | |
| Xcode [×] | AppCode [◎] |
| (なし) | Command + Shift + T |
| 機能が存在しない。 | EclipseのQuick JUnitプラグインのように、テスティングペアを行き来できる。 |
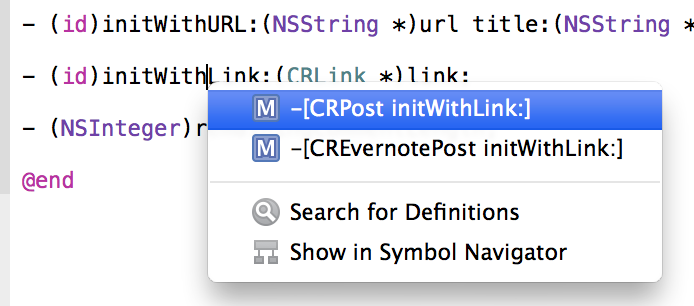
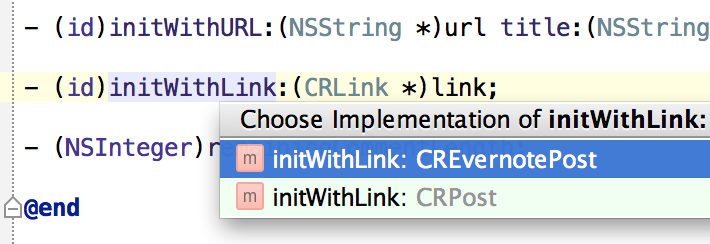
| 定義へ移動 | |
| Xcode [◎] | AppCode [◎] |
| Command + Ctrl + J | Command + B(単一定義に移動する場合) Command + Option + B(複数定義から選択する場合) |
| シンボルの宣言部と実装部を行き来できる。実装部が複数存在する場合は、ポップアップで選択可。 | Xcodeと同様だが、コマンドが2種類用意されている。 |

|

|
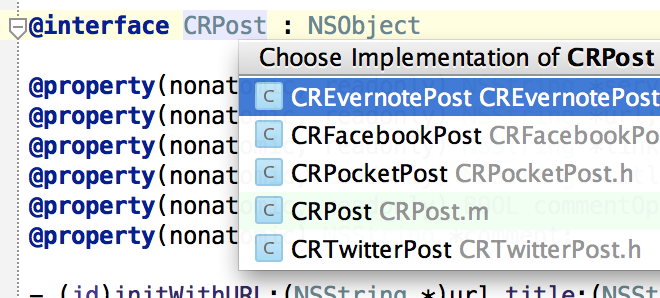
| クラス階層の移動 | |
| Xcode [△] | AppCode [◎] |
| (Symbol Navigatorを使う?) | Command + U (スーパークラスへ移動) Command + Option + B (サブクラスへ移動) Ctrl + H (階層ビューを開く) |
| クラス名を右クリックしてReveal in Symbol Navigatorを実行すれば、クラス階層を閲覧可能。 | ショートカットキーで素早く階層間を移動できるほか、階層ビューを開くことも可能。 |

|
|
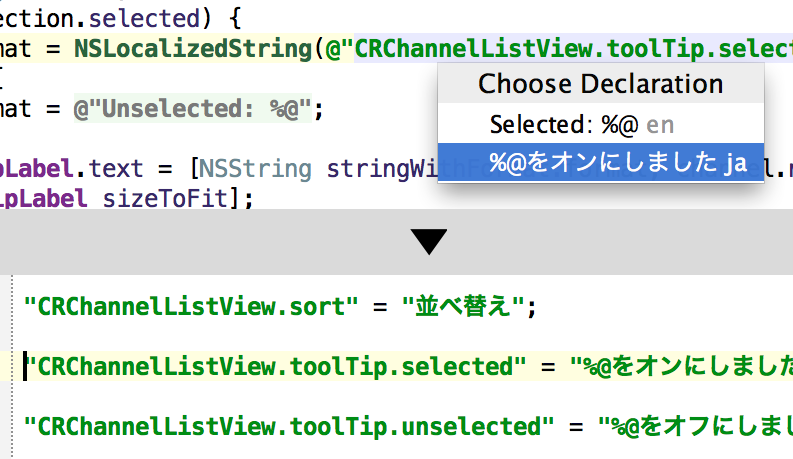
| Localizable.stringsエントリーへ移動 | |
| Xcode [×] | AppCode [◎] |
| (なし) | Command + B |
| 機能が存在しない。 | NSLocalizedString()の引数部でCommand + Bを押下すると、対応するLocalizable.stringsエントリーに飛べる。複数ロケールが存在する場合はポップアップから選択可。 |

|
|
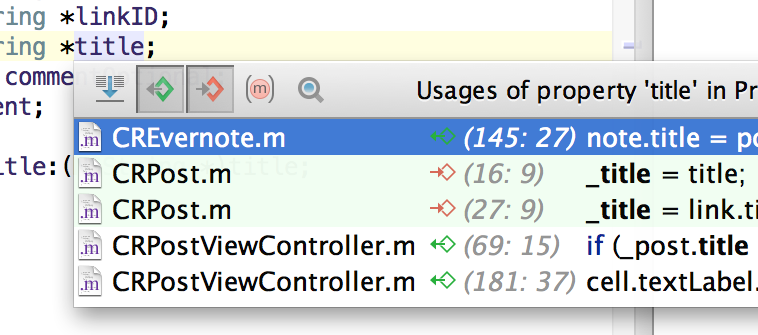
| シンボルの使用状況を表示 | |
| Xcode [×] | AppCode [◎] |
| (なし) | Command + Option + F7 |
| Search Navigatorを使ってテキストマッチングはできるが... | シンボルを参照している箇所を一覧表示し、移動できる。Localizable.stringsのエントリー上でも実行可能。 |

|
|
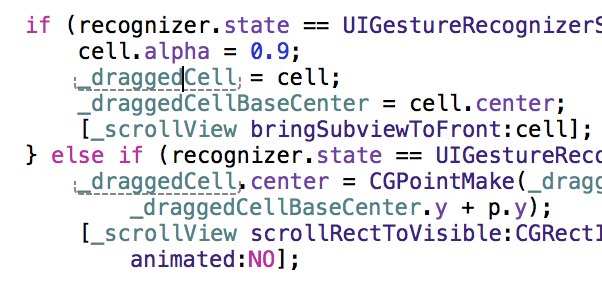
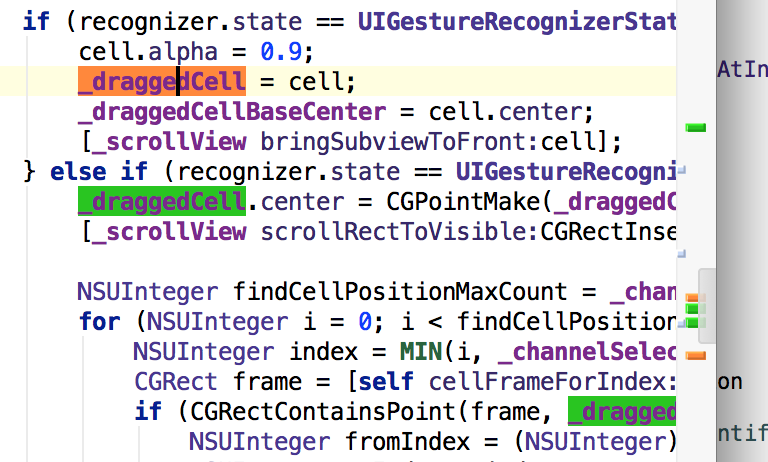
| キャレット下の識別子ハイライト | |
| Xcode [△] | AppCode [◎] |
| 点線でハイライト表示される。 | write accessとread accessが色分けされることに加え、エディタ右端のバーにファイル中での出現位置がストライプ表示されるので、識別子の使用状況を把握しやすい。 |

|

|
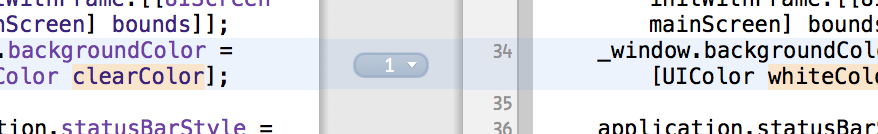
| 差分表示 | |
| Xcode [○] | AppCode [◎] |
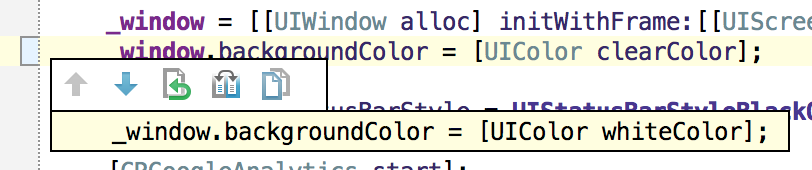
| Version editorモードで、直前のコミットとの差分を確認できる。 | エディタ左端のバーのストライプ表示で直接差分を確認でき、その場で個別revertもできる。Version editorと同様の差分ビューも利用可能。 |

|

|
徹底比較: コード補完・生成
続いて、コードの補完や自動生成に関する機能の比較です。
| 補完候補のCamelHumpsによる絞り込み | |
|---|---|
| Xcode [×] | AppCode [◎] |
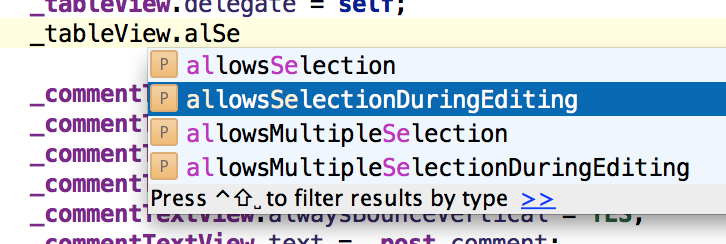
| コード補完中は前方一致による絞り込みしかできない。 | コード補完中でも、CamelHumpsによる部分一致絞り込みが可能。 |

|
|
| 型の認識に基づく補完 | |
| Xcode [×] | AppCode [◎] |
| (なし) | Ctrl + Shift + Space |
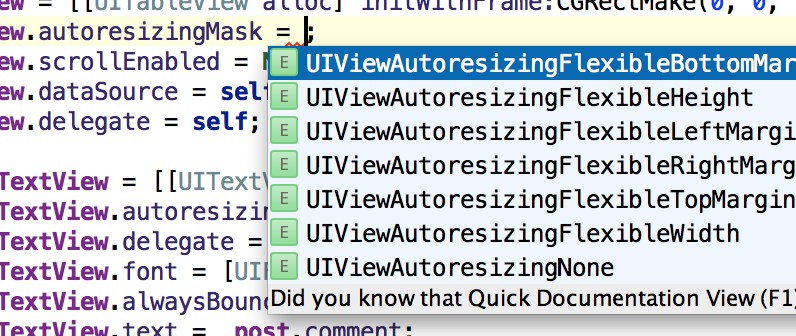
| SmartType Completionと呼ばれる補完機能があり、文脈に応じて補完候補を自動的に絞り込んでくれる。 | |

|
|
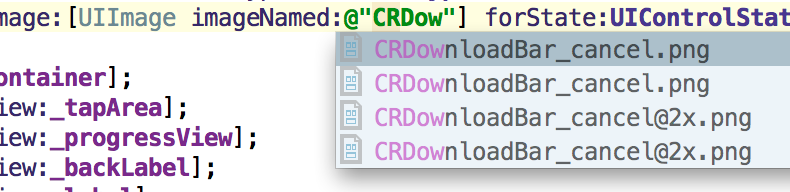
| メッセージ・画像リソース名の補完 | |
| Xcode [×] | AppCode [◎] |
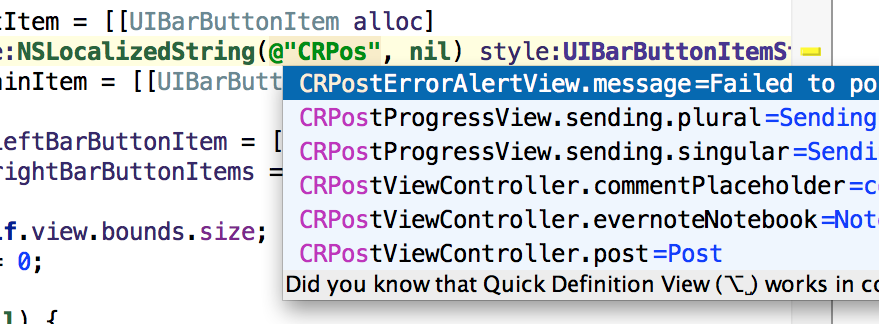
| リソース名の補完機能は特にない。 | NSLocalizedString()ではLocalizable.strings中のキーが、UIImage::imageNamed:では画像ファイル名が、自動的に補完候補として出てくる。 |


|
|
| ソースコードの自動整形 | |
| Xcode [×] | AppCode [◎] |
| (なし) | Command + Option + L |
| 自動インデント機能はあるが、整形はできない。 | インデント、空白、折り返しなどを設定に基づいて揃えてくれる。チーム開発での記法統一に役立つ。 |
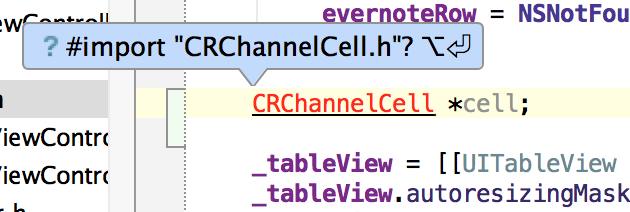
| #importの自動挿入 | |
| Xcode [×] | AppCode [◎] |
| (なし) | Alt + Enter |
| 機能が存在しない。 | 未解決の参照を記述すると、自動的に#importの挿入をサジェストしてくれる。 |

|
|
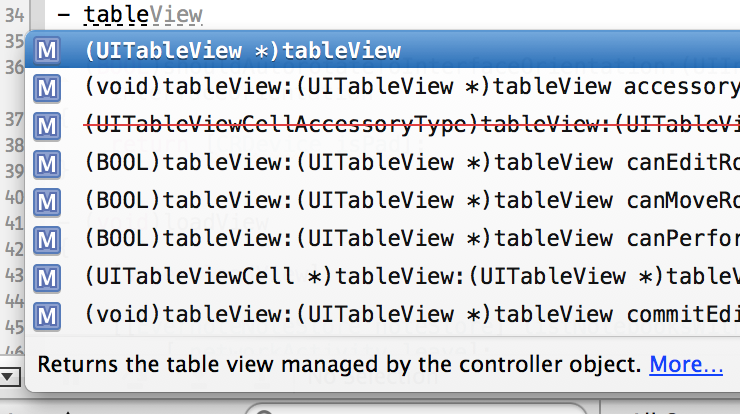
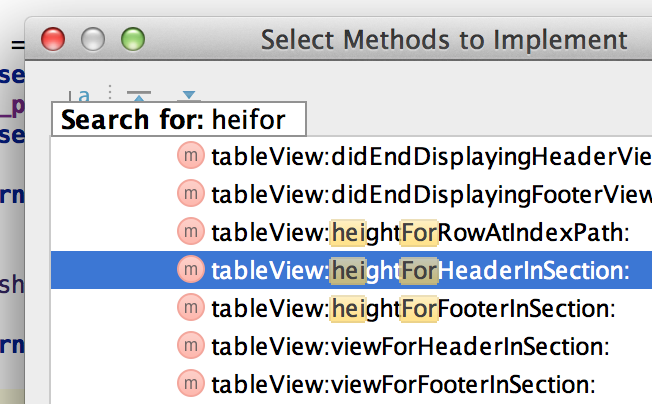
| メソッドのオーバーライド・インプリメント時のコードスニペット生成 | |
| Xcode [○] | AppCode [◎] |
| (メソッド名の先頭を入力) | Ctrl + O (オーバーライド) Ctrl + I (インプリメント) |
| メソッド名の先頭文字列を入力し、補完リストを表示させる。候補数が多いと、所望のメソッドを特定するのが大変。 | オーバーライド/インプリメントと、目的別にショートカットを使い分けることができ、さらにCamelHumpsで容易に絞り込める。 |

|

|
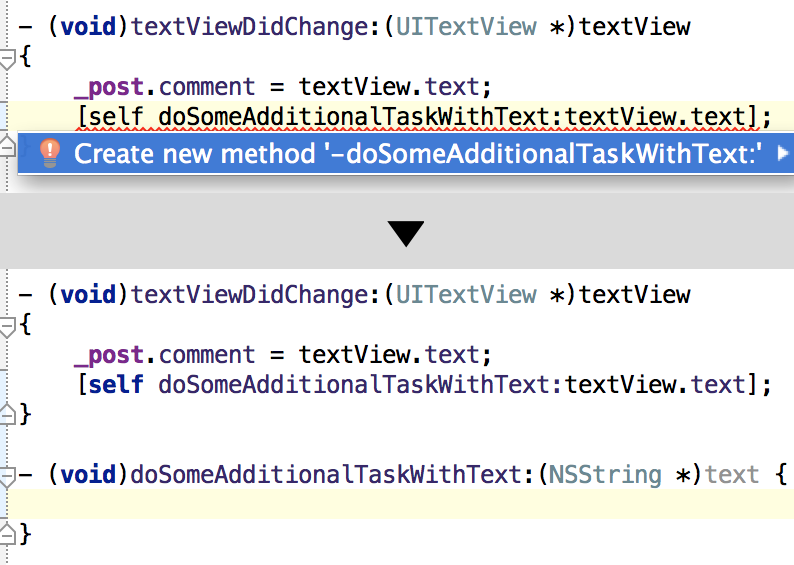
| 未実装コードのスニペット生成 | |
| Xcode [×] | AppCode [◎] |
| (なし) | Alt + Enter |
| 機能が存在しない。 | まだ実装していないメソッドの呼び出しを記述すると、そのシグネチャを認識して定義を自動生成してくれる。 |

|
|
| '@', '*'の自動挿入 | |
| Xcode [×] | AppCode [◎] |
| 機能が存在しない。 | " を入力すると、その前に @ が自動挿入される。また、クラス名を入力すると、インスタンス名を入力するよりも前に * が自動挿入される。地味に嬉しい。 |
徹底比較: リファクタリング
最後に、リファクタリング機能の比較です。
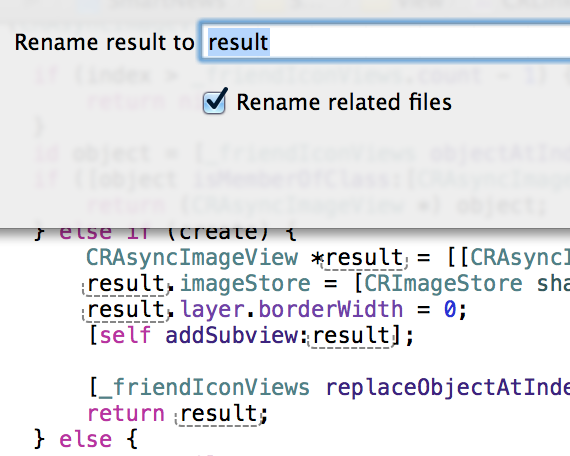
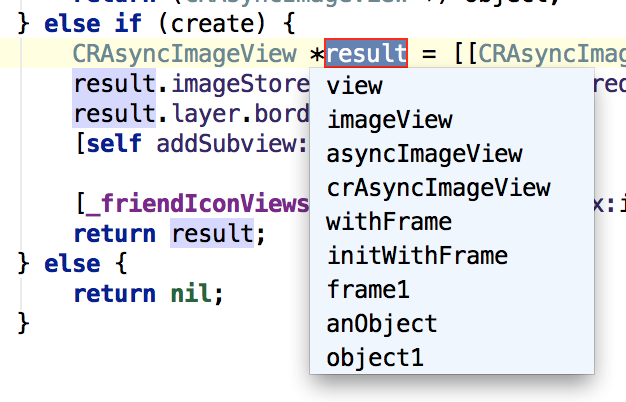
| 名前の変更 | |
|---|---|
| Xcode [○] | AppCode [◎] |
| Command + Option + Shift + R | Shift + F6 |
| ダイアログで新しい名前を入力する方式。Objective-C, C, C++のシンボルのみリネーム可能。 | インラインで直接リネームできる。Localizable.stringsのキーや、JavaScript、CSSの要素もリネーム可能。 |

|

|
| メソッドシグネチャの変更 | |
| Xcode [×] | AppCode [◎] |
| (なし) | Command + F6 |
| 機能が存在しない。 | 引数の追加や削除、戻り値の型変更が可能。 |

|
|
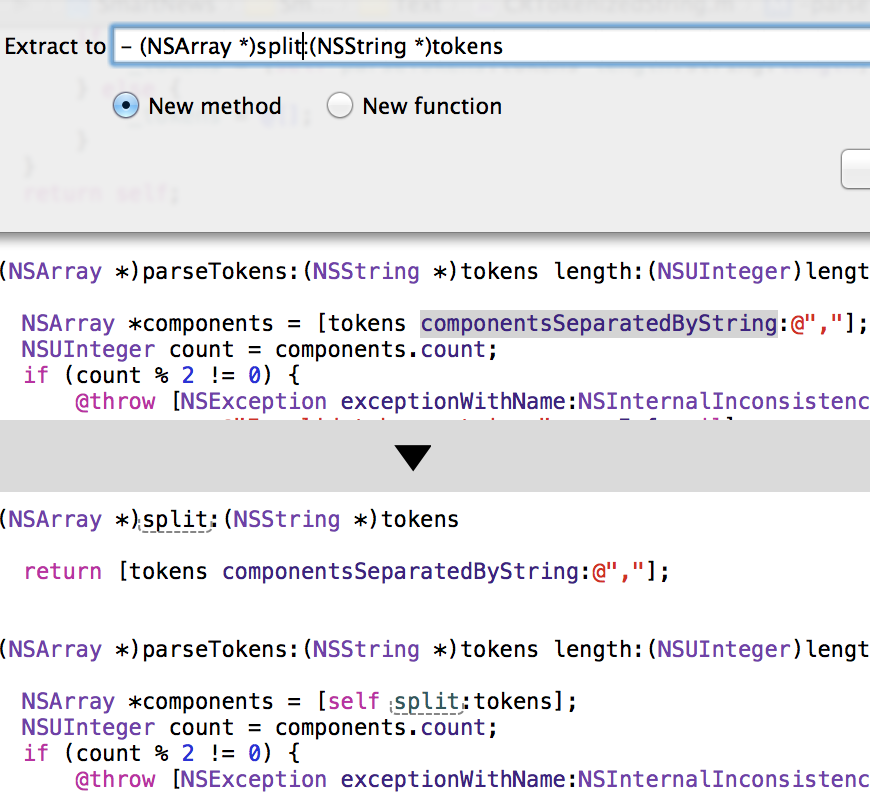
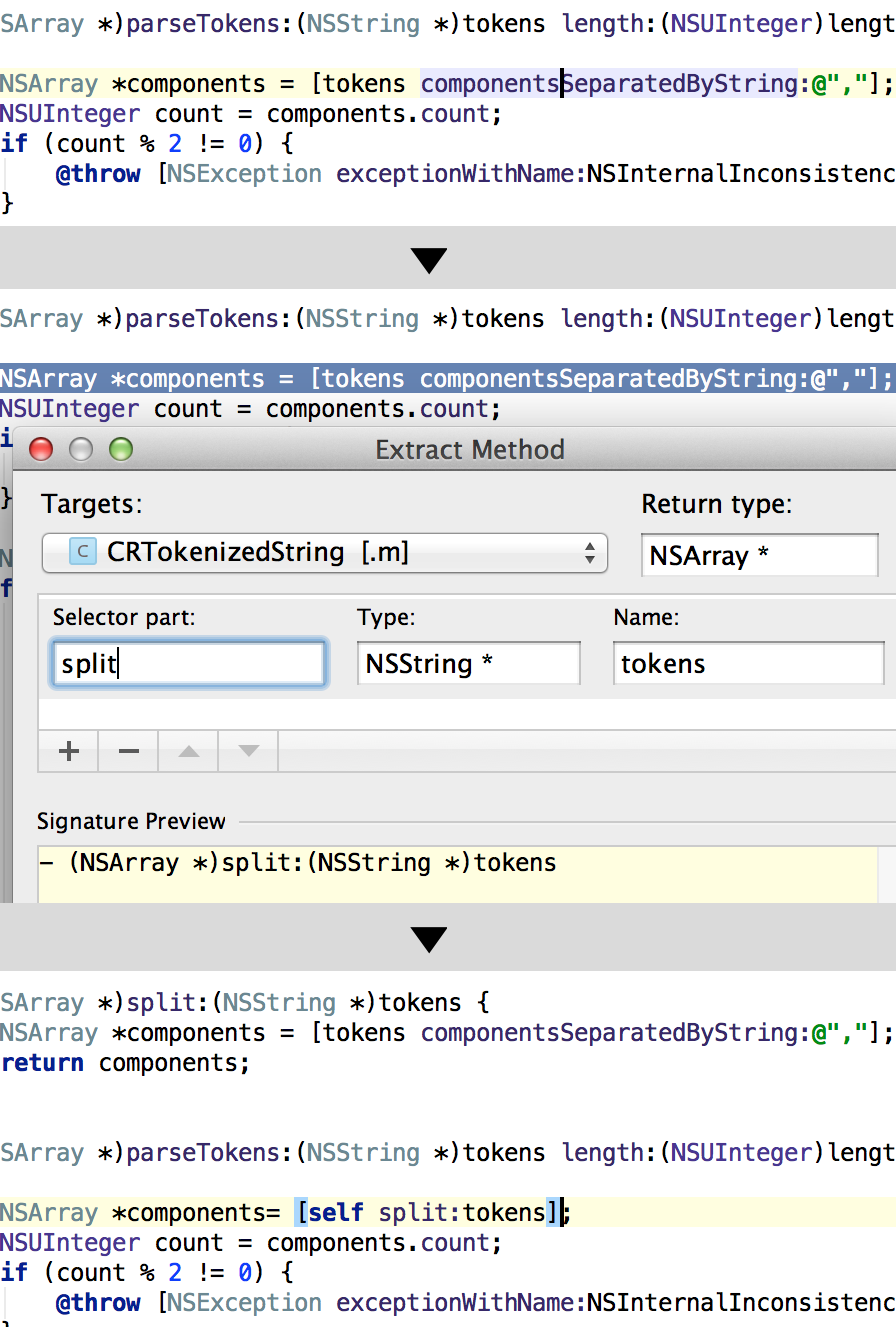
| メソッドの抽出 | |
| Xcode [◎] | AppCode [◎] |
| (デフォルトではショートカットの割り当てなし。コンテキストメニューからExtract...を選択) | Command + Option + M |
| 既存の式を新しいメソッドとして抜き出すことができる。 | 既存の式を新しいメソッドとして抜き出すことができる。 |

|

|
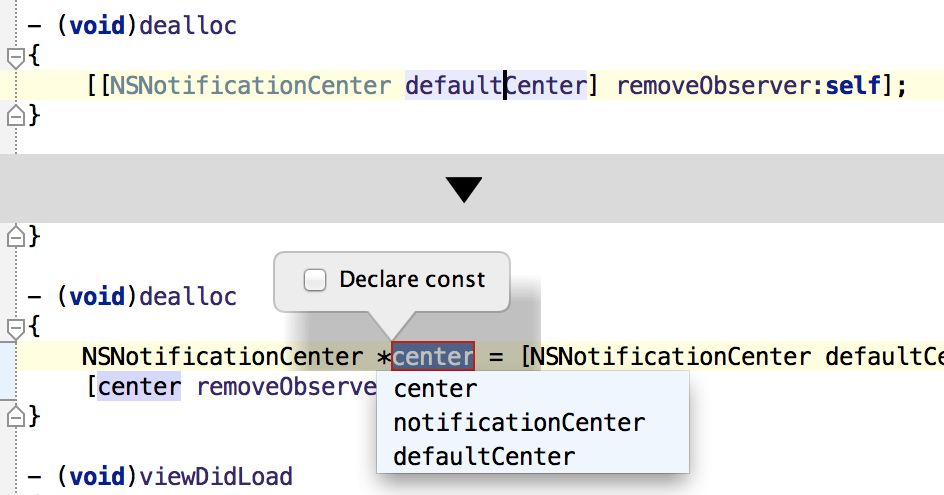
| 変数の抽出 | |
| Xcode [×] | AppCode [◎] |
| (なし) | Command + Option + V |
| 機能が存在しない。 | 既存の式を新しい変数として抜き出すことができる。 |

|
|
まとめ
いかがでしょうか。XcodeとAppCodeを比較したとき、コーディング環境に限定すると、AppCodeにかなりの優位性があることが分かると思います。興味を持たれた方、ぜひAppCodeを試してみてください。